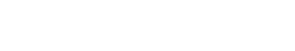
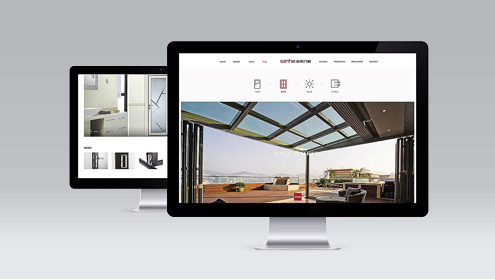
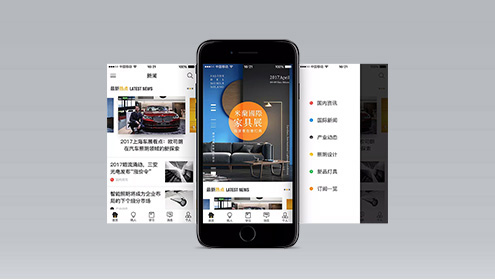
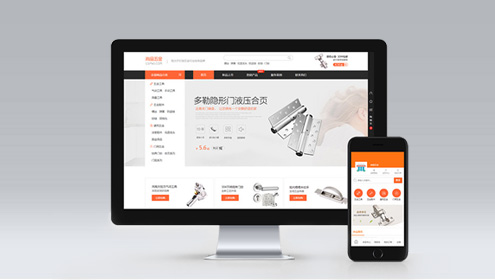
响应式网站最大的好处是一个网站可以自适应多个终端,如手机端、电脑端、平板端等。这点非常重要,尤其是在如今多终端的智能设备时代,有人用电脑、有人用笔记本、有人用平板、有人用手机,还有人用电视上网;就算是同一个人,有时候也是上班用电脑、下班用手机。上网设备各个都占有市场份额,不能丢弃任何一部分,如何兼容所有设备做到全网宣传呢?那就是把网站做成响应式!
响应式网站的优点
1.用户体验好,适应所有终端,可以浏览器里调整宽度查看,不出现滚动条,尤其是苹果系统电脑,默认打开窗口不是满屏的。
2.维护成本低,只需要维护一个网站就行;
3.分享方便,内容链接地址一致;
4.视觉统一,网站风格、导航、菜单基本一致,没有陌生感,容易使用;
5.兼容未知分辨率设备
响应式网站建设过程中会遇到什么问题
1、代码过于臃肿,导致网站打开速度慢,尤其是手机网站。
2、图片按需加载,不能移动端调取一个大图片。
3、兼容性,IE8以下不考虑兼容。
解决办法思路如下:
1、同一段代码同一段CSS搞定(需要设计的结构比较好)
2、同一段代码不同媒体查询实现
3、实在没有办法才采用:写几段代码分别适配不同屏幕